
The long wait is finally over and blogger has come up with it’s own contact form. Now you no longer have to rely on 3rd party Contact form solutions. Blogger has added a new Contact Form Widget which will fit into your Blog’s sidebar. You can also add the sameAdding a contact form to Blogger is now really easy. Below steps will guide you in adding the contact form as a sidebar widget.
Why should I add the new Blogger Contact form
Visitors
can easily drop a message to you straight from your blog. You don’t
have to reveal your email address to the web to provide users with an
option to contact you.If you like getting suggestions, queries or any
other feedback from the users, make sure that you add the contact form
to your blog. It’s really easy to add the form and doesn’t require any
3rd party code to be added to your blog.
How to add the contact form to Blogger
Login to your Blogger Dashboard and Navigate to the Layout Page
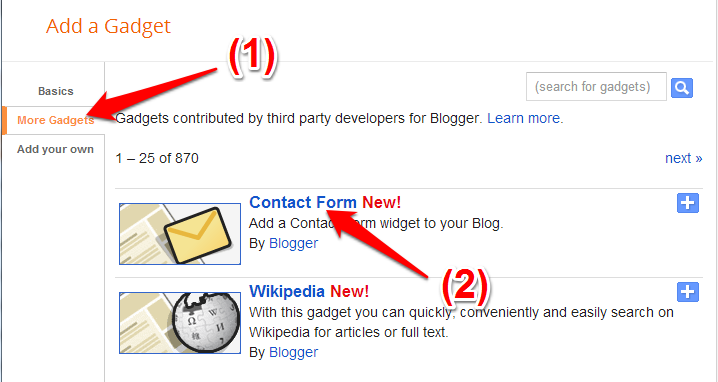
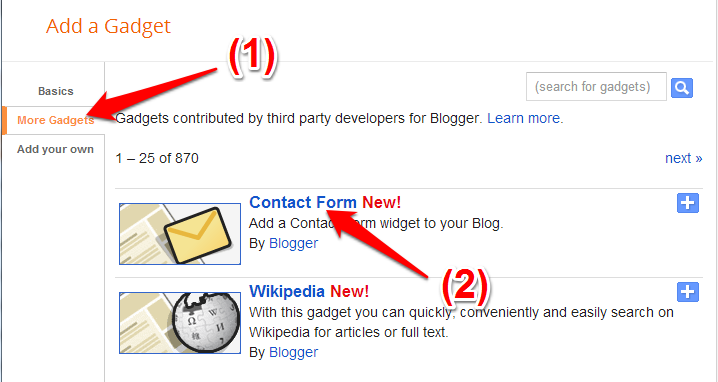
Click on the Add a Gadget Link and select More from the left Menu. You can add the add the brand new contact form the right side list

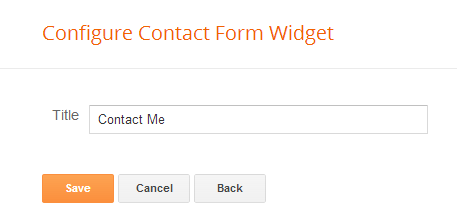
You can set an appropriate title for the Gadget and Save it.

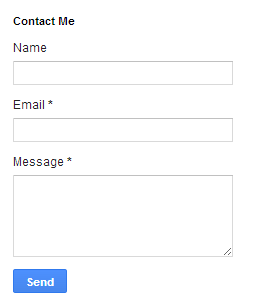
Once it’s done, you should see the slick and clean Contact Form added to your Blog’s sidebar.The contact form has the below input fields
Click on the Add a Gadget Link and select More from the left Menu. You can add the add the brand new contact form the right side list

You can set an appropriate title for the Gadget and Save it.

Once it’s done, you should see the slick and clean Contact Form added to your Blog’s sidebar.The contact form has the below input fields
- Name – Name of the reader who is sending you a message
- Email – Email address of the reader who is sending you a message
- Message – The message which the reader wants to send to you.
- Below is the screenshot of the Contact Form Widget added to one of my test blogs.
The Contact form has validations in place and Error messages will be displayed in case the user misses out the email address or message. Thought the form doesn’t have any captcha validation,it is less likely to be attacked by spam bots as the send button is triggered by JavaScript.
When the reader sends you a message via the
contact form, you will receive it straight in your inbox. Copies of this
message will be sent to each Admin user of the Blog.












No comments: